유니티에 TMP라는 텍스처관련UI가 생겼길래(원래있었던가?)
나중에 사용할 수 도 있으니 미리 자료 및 관련 도큐먼트 내용 적어놓기
- TextMesh Pro는 Text Mesh 및 UI Text와 같은 Unity의 기존 텍스트 구성 요소를 대체할 수 있다.
- 주요 텍스트 렌더링 파이프 라인으로 SDF (Signed Distance Field)를 사용하여 포인트 크기와 해상도에서 텍스트를 깨끗하게 렌더링 할 수 있습니다.
- 간단히 테스트해보니 유니티에 내장 되어있는 text는 다이나믹이라 로컬라이징 할 떄 용량이적어 좋지만, 동적으로 생성해 많이 무겁다.
따라서 텍스트메쉬프로는 bitmap처럼 이미지 생성 후 사용하는거 같고 미리 로컬라이징화 할 언어별로 sdf생성(필요한 글자만 만들 수 있다 - 경량화)해서 사용하는게(용량은 좀 늘지몰라도) 외관상 좋고 빠르다.
#Text Input Box
- 이 공간은 타이핑시 글자로 랜더링되는 공간이 여러 줄 일경우 엔터를 동태 줄바꿈 가능.
-
아래와 같은 속성 사용 가능 - 부분적으로 색상 및 속성 변경 가능하다.
<b>Bold</b> <i>Italics</i> <u>Underline</u> <s>Strikethrough</s> <sup>Superscript</sup> <sub>Subscript</sub> <size=48>Point size 48</size> <size=+18>Point size increased by 18</size> <size=-18>Point size decreased by 18</size> <pos=5.5>Characters positioned about 5.5 characters from left side. <color=yellow>Yellow text</color> <sup></sup> <sub></sub> //alignment나 , margins관련도 태그로 사용 가능. <#00ff00>Green text</color>html tag list 참고 : https://www.w3schools.com/tags/default.asp
#Font Settings
- FontAsset - test랜더링에 사용될 TextMeshPro Font의 Asset이다.
- MaterialPreset -
- FontStyle - 볼트,이태릭체 등 전체적으로 Text에 적용
- Color(Vertex) - 색상 태그가 지정되지 않은 경우 각 문자의 정점 색상으로 할당 될 색상입니다.
- Color Gradient - vertex Color Gradient사용할 지 여부.
- Override Color Tags - 색상 태그 무시할 수 있습니다.
- FontSize - 폰트 크기
- AutoSize - 동적으로 폰트사이즈 적용된다. rectTransform크기에 맞춰.
- CharacterSpacing - 각 문자 사이 간격 조절.
- Alignment - 문의자 정렬을 조정.
- Wrapping & Overflow -
- UV MappingOption - 텍스처 (면과 테두리)가 텍스트 객체에 매핑되는 방법을 조정합니다.
- EnableKerning - 커닝 쌍이 글꼴 저작물의 커닝 테이블에 정의되어있는 경우 커닝을 활성화하거나 비활성화합니다.
- ExtraPadding - 매우 작은 글꼴의 경우 추가 패딩이 필요할 수 있습니다. 이 여분의 여백은 문자가 잘리지 않도록합니다.
#EXTRA SETTINGS
- Margins - 문자 영역 간격 조절
- -
#MaterialEditor & Shaders
TextMeshPro는 수정 될 것으로 예상되는 속성 만 노출하여 작업을 단순하게 유지하도록 설계된 사용자 정의 재료 편집기와 함께 여러 가지 사용자 정의 셰이더를 포함합니다.
TextMesh Pro는 SDF (signed distance field) 렌더링을 활용하도록 설계되었으며이 목적을 위해 일련의 셰이더를 포함합니다.
SDF 렌더링을 사용하지 않으려는 경우를 대비하여 비트 맵 전용 셰이더도 있습니다.
모든 쉐이더에는 데스크탑과 모바일 버전이 있습니다. 모바일 버전은 덜 까다 롭고 모바일 장치에 적합하지만 효과는 더 적습니다.
모든 셰이더는 TextMeshPro 및 TextMeshPro / Mobile 아래의 셰이더 메뉴에서 찾을 수 있습니다.
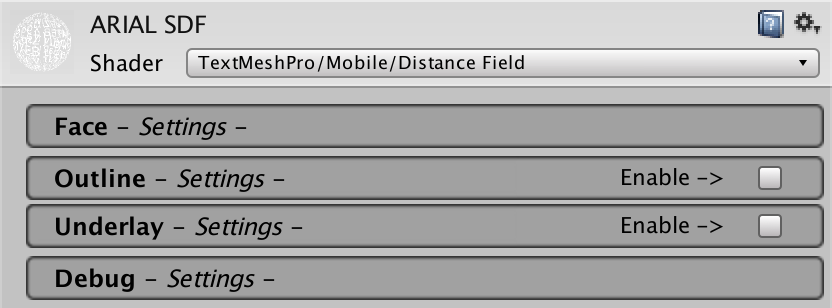
- Distance Field Mobile - 이 가벼운 셰이더는 맨손으로 필수 기능을 포함하고 있으며 전체적인 성능이 가장 좋습니다.
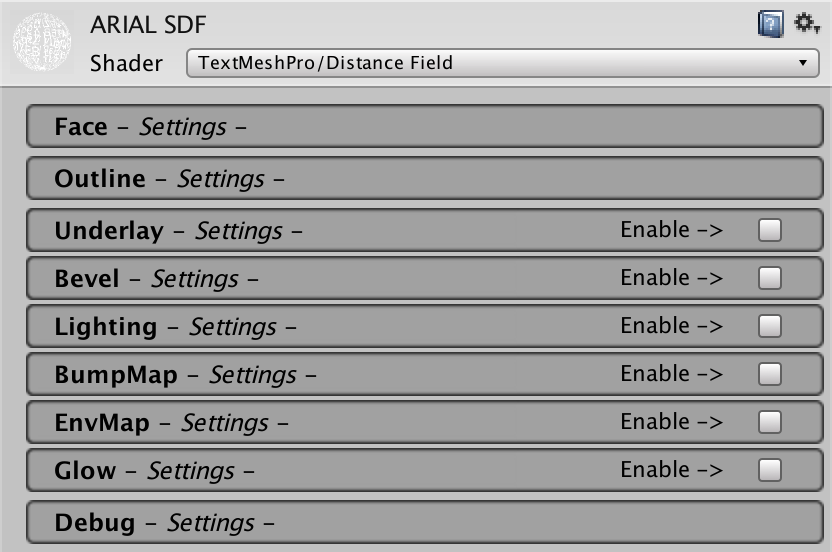
- Distance Field - 이 고급 쉐이더에는 다양한 기능이 포함되어 있습니다. 기본적으로 모든 Signed Distance Field 글꼴에 할당되는 셰이더입니다. 그것은 여전히 우수한 성능을 제공합니다.
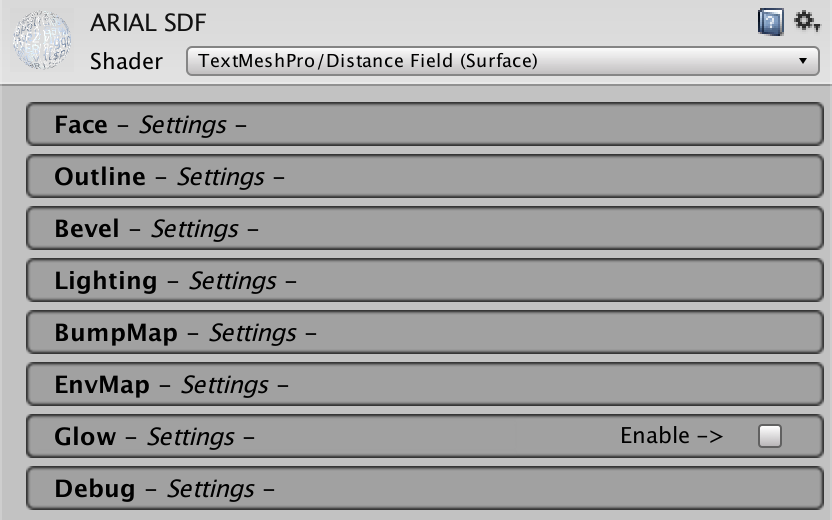
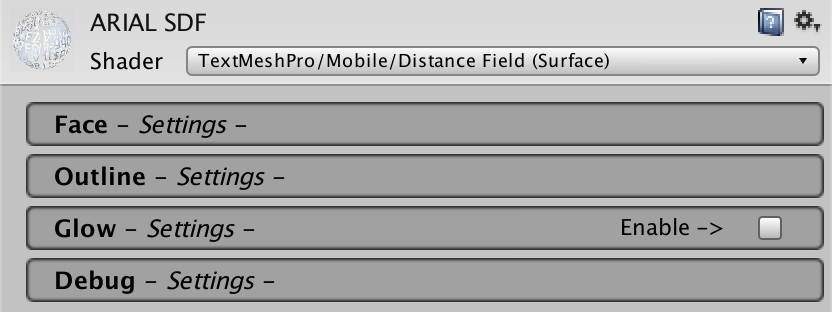
- Distance Field Surface - Distance Field 셰이더와 동일한 기능을 포함합니다.
그러나 시뮬레이트 된 조명을 사용하는 대신현장 조명을 사용합니다.
이 텍스트 오브젝트는 그림자를 드리울 수도 있습니다. 이 셰이더는 픽셀 당 lighti를 사용합니다.
따라서 로컬(자체) Lighting값 속성을 사용할 수 없습니다.
여기서 잠깐!! Distance Field(거리 필드)란?
비트맵폰트의 경우 스케일 시 흐리거나, 앨리어싱 문제가 발생하는데, 이를 해결하기 위해 고안된 방법.
높은 배율에서도 비트맵 폰트 및 기타 단색 도형을 들쭉날쭉하게 그릴 수 있다.
즉, 거리에 따른 폰트 깨질 염려X
TextMeshPro쉐이더 속성 설명
일반 셰이더와 오버레이 셰이더는 꺼져 있기 때문에 장면 조명과 상호 작용하지 않습니다.
대신 로컬 시뮬레이션 조명 효과를 지원할수 있습니다.


surface 버전 쉐이더는 씬 조명에 반응한다.
또한 유니티 surface shader프레임웍을 사용하면 꽤 유연하다. 하지만 더 많은 GPU자원을 요구한다.


SDF shaders는 거리 데이터를 사용하여 외곽선, 언더레이 및 경사와 특수효과를 생성 할 수 있다.
가끔 극단적인 상황에서 효과가 텍스트의 시각적 크기를 증가시키는데(이상하게 나오는 경우) 이럴떄는 효과를 축소하면 된다.
이는 글꼴 아틀라스에서 인접한 문자데이터가 현재 문자로 흘러 들어가서 생기는 현상인데, 글꼴을 가져올 떄 패딩을 늘리면 효과범위를 늘릴 수 있다.
-
Face : 텍스트 위에 나타나게 모양 조정하는 것, 옵션들은 쉐이더에 따라 다르다.
- Color - 색상은 설정된 정점 색깔에 곱해집니다.
그러므로 하얀색은 버텍스 컬러 데이터를 수정하지않습니다.
반면 블랙은 모든 정점컬러 데이터를 수정합니다.
알파채널에서도 마찬가지입니다. - Texture - 면색, 정점색 외에도 텍스처를 이용한 색상을 지정할 수 있다.
세 가지 소스를 모두 곱해 최종 색상을 설정한다.
텍스쳐가 어덯게 맞추어 지는지는 텍스트 컴퍼넌트의 UV맵핑 옵션에 달려 있다.
(모바일 쉐이더에는 Texture지원하지 않는) - Speed(UV Speed) - 0이 아닌 UV스피트는 텍스처 스크롤링 애니메이션에 영향을 줍니다.(texture 스크롤링 기능)
- Softness - 일반적으로 텍스트는 안티앨리어스 처리된 윤곽선이 있지만,
이 부분을 증가시킴으로서 부드럽게 전환할 수 있다. - Dilate - Dilate를 사용하여 거리 필드의 텍스트 윤곽선 위치를 조정할 수 있습니다.
확장하지 않으면 원래 글꼴의 윤곽선과 일치하는 윤곽선이 중간에 배치됩니다. - Gloss - surface쉐이더 사용할 경우, 생기는 옵션인데 specular color지정 가능.
- Color - 색상은 설정된 정점 색깔에 곱해집니다.
-
Outline : 아웃라인 설정 관련(마져보면 알 수 있으므로 생략..)
-
Underlay : 원본 텍스트 아래에 텍스트의 추가 랜덛링을 할 수 있다. 가짜 그림자 추가하는것 이 옵션도 만지면 알 수 있으므로 패스..
-
Bevel : 텍스트에 깊이있는 환영?을 줄 수 있다.(이것은 노말맵 처럼 작용한다.)
surface쉐이더는 실제 씬 조명과 합꼐 작용되고, 다른 쉐이더는 로컬 시뮬레이션 조명바탕으로 작용한다.
모바일 쉐이더에는 지원하지 않는다. 또한, 바벨은 보기 좋게 하려면 높은 해상도의 텍스쳐를 요구한다.
이 옵션도 만지면 알 수 있으므로 몇개만 설명. -
Clamp : 베벨의 높이를 클램프 할 수 있기 때문에 최대 경사에 도달 할 수 있습니다.
클램프 된 외부 경사는 외곽의 내부 모서리에 도달하기 전에 끝나고 클램프 된 내부 경사는 외곽선의 중간에서 더 큰 평면 영역을 갖습니다.
-
Lighting : 표면 쉐이더의 경우, 조명 설정은 Specular Color 만 있습니다.
다른 조명 설정은 조명이없는 셰이더에 대해 시뮬레이션 된 로컬 방향 조명을 제어합니다.
베벨, 범프 맵 및 환경 맵 설정과 함께 작동합니다. 모바일 셰이더는 조명 설정을 지원하지 않습니다.- Light Angle - 로컬의 조명으로부터 각도 잰다. 단위는 기본적으로 라디안.
- Specular Color - 조명으로부터 반사되는 하이라이트 색.
- Specual Power - 조명효과 세기 조절.
- Reflectivity Power - 환경 맵 색상에 얼마나 기여하는지 정도 조절.
- Diffuse Shadow - 전체 그림자 레벨 제어, 강한 쉐도우는 조명 효과가 적다는걸 의미.
- Ambient Shadow - 이 설정은 주변 조명 수준을 제어합니다. 1보다 낮게 설정하면 텍스트 색상이 기울기에 따라 어두워집니다. 이것은 강력한 경사 또는 노멀 맵에서만 눈에 띄는 현혹 효과입니다.
-
BumpMap : 노멀 맵을 사용하여 조명 세부 정보를 텍스트에 추가 할 수 있다. 모바일 표면 세이터는 사용불가.
- Texture - 텍스처는 정규 법선 맵이어야 하고,외곽 및 강도를 독립적으로 조절할 수 있다.
-
EnvMap : 환경맵을 사용하여 텍스트면이나 윤곽에 반사 효과를 줄 수 있다.
적 장면을 반사 시키거나 특별한 이미지 효과를주기 위해 사용할 수 있습니다. 모바일 쉐이더는 이것을 지원하지 않습니다.- Face and Outline Color - 이 색상은 최종 Face Color 및 윤곽선 색상에 추가되기 전에 큐브 맵과 곱해집니다. 검은샛은 환경 맵을 없애고 흰색은 최고로 강합니다.
- Texture and Rotation - 환경 텍스처는 큐브 맵입니다. 정적 큐브맵을 사용하거나, 스크립트를 통해 런타임에 큐브맵 생성해서 넣어준다. 환경맵 또한 회전할 수 있다.
-
Glow : 이 효과는 일반적으로 광선을 제안하는 데 사용되는 다른 텍스트 효과 위에 부드러운 외곽선을 추가합니다.
표면 쉐이더를 사용할 때 방출 형 색을 정의합니다. 이 효과는 켜져 있지 않은 모바일 쉐이더에서 지원되지 않습니다.
글로우가 텍스트 경계를 넘어 서면 표면 쉐이더는 솔리드 텍스트의 일부인 것처럼 음영 처리합니다. 즉 윤곽의 광택을 사용하여 반사 하이라이트를 얻습니다. -
Debug : 디버그 섹션은 쉐이더에 의해 내부적으로 사용되는 적절한 도구들을 보여줍니다.
셰이더에서 발생하는 문제를 디버깅하는 데 도움이 될 수 있습니다.
여기에서 마스킹을 구성 할 수 있지만 현재 구현은 아직 최종 단계가 아닙니다.
BitmapShaders
비트 맵 셰이더는 비트 맵 전용 글꼴과 함께 사용됩니다.
그들은 보통의 텍스쳐처럼 폰트 아틀라스를 직접 표시합니다.
따라서 확대 할 때 텍스트가 고르지 않게되고 텍스트에 어떤 효과도 적용 할 수 없습니다.
폰트에셋 생성 방법
Window->TextMeshProFont Asset Creator클릭
FontSource - 글꼴 선택(TTF)
SDF생성 후 안스펙터창에서 오른쪽 클릭하면 해당 만들어진 폰트 아틀라스 추출 가능(나중에 아틀라스 교체해서 해당 문자에 맞는 GlyphTable변경 해주면 커스텀 가능)
참고 : https://www.youtube.com/watch?v=w5yDGFHTRZ4
비트맵 Sprite 생성 : Window->SpriteImporter 클릭 ,
임포트할 비트맵 폰트 및 관련 데이터 준비되어야 한다.
근데 적용법이… 왜 적용이 안되지;..
=> 다시 찾아봄 https://www.youtube.com/watch?v=4myxVyvYOyo 링크 영상 참고
TMP sprite에셋 생성후 TMPSetting보면 sprite 리소스는 Asset/Sprites/ 내부로 설정되어 있어 생성된 TMPsprite는 거기로 넣어줘야 한다.
사용법은 TMP컴포넌트의 TEXT INPUT BOX부분에 <sprite="spriteAsset이름" index=0>식으로 사용
이름으로도 접근 가능<sprite=“spriteAsset이름” name=“해당이름”>
또한 TMPSetting에 디폴트로 스프라이트 에셋 설정된 사항으로
폰트에셋 속성 간략 설명
TextMesh Pro는 글꼴을 표시하는 데 필요한 정보가 들어있는 사용자 정의 글꼴 에셋을 사용합니다.
글꼴 자산은 다음과 같은 다섯 개의 섹션으로 나뉩니다.
참고 자료
TextMeshPro 도큐먼트