그냥, 단순 Dotween 참고문서 보고 정리한것.
아직 Doteen사용 해보진 않았지만, 나중에 사용할 때 도움될까봐..
#DoTween쓰게 된 이유
원래 저번 프로젝트 떄는 leanTweeen사용했는데,
오랜만에 다시 유니티 작업하려고 보니 leanTween은 업뎃을 잘 안한느거 같아서… DoTween은 꾸준히 업뎃… 그래서 이번 프로젝트떄는 DoTween써보려고 이렇게 글을 남기게 되었다.
iTween을 사람들이 많이 쓰는거 같은데.. 아직 안써봐서 모르지만, DoTween이 더 빠르다구 한다.
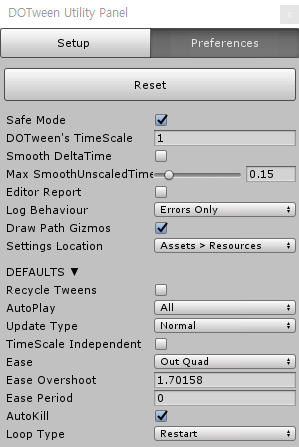
상단 메뉴바 - Tools - DoTween Utility Panel 여기서 기본값들을 설정할 수 있다.
#사용법
DOTween초기화 (DOTween.Init())
1. 한번만 수행해야 하며, 직접 초기화하지 않으면 기본값으로 자동 초기화 된다.
(자신이 직접 초기화 하려는 경우 이메서드를 호출 - 나중에 호출하면 아무 효과가 없다.)
2. 선택적으로 SetCapacity을 설정할 수 있는데(init메소드에 chain걸 수 있따), SetCapacity로 Tweeners와 Sequences을 스타팅 사이즈 설정할 수 있다.
DOTween.Init(false, false, LogBehaviour.Default).SetCapacity(100, 20);3. 매개변수로 - recycleAllByDefault : true이면 모든 새로운 트윈이 재활용되게 설정, 파괴대신 풀에 다시 넣고 재사용한다.(기본값:false)
- useSafeMode : true이면 트윈이 조금 느리지만 안전해지므로 몇몇가지가 자동처리 됩니다. 트윈이 재생되는 동안 대상이 null이 되는것과 같은.(기본값:false)
- logBehaviour : logging할 타입을 설정, 이 설정은 언제든 교체할 수 잇다. G.Tweening.DOTween.logBehaviour property(기본값 ErrorsOnly)
Tweener만들기
트위너는 TOTween의 일하는 개미같은 존재.
그들은 속성/필드로 움직임을 만드며 주어진 값에 의해 움직인다.
-
현재 DOTween은 다음 유형의 값을 트위닝 할 수 있다.
- float, double, int, uint, long, ulong, vector2/3/4, Quaternion, Rect, RectOffset, Color, string
(이러한 값 중 읿부는 특별한 방법으로 트위닝 될 수 있다.)
- float, double, int, uint, long, ulong, vector2/3/4, Quaternion, Rect, RectOffset, Color, string
-
트윈을 만드는데 3가지 방법이 있다.
-
generic way : 이 방법은 가장 유연한 트위닝 방법이며 어떤한 값도 허용한다. public or private, staic or dynamic과 같은
(한가지 알아 둘거는 shortcuts way는 사실 generic way을 백그라운드에서 사용)// @param - // getter : 트위닝의 속성 값을 반환받는 파람 delegate형식. 람다식 사용 가능 () => myValue // setter : 트위닝의 속성 값을 설정하는 파람 delegate형식. 람다식 사용 가능 x => myValue = x // to : 도달할 값 설정 // duration : 트위닝의 지속 시간 DOTween.To(getter, setter, to, float duration); // 사용 예시 // Tween a Vector3 called myVector to 3,4,8 in 1 second DOTween.To(()=> myVector, x=> myVector = x, new Vector3(3,4,8), 1); // Tween a float called myFloat to 52 in 1 second DOTween.To(()=> myFloat, x=> myFloat = x, 52, 1);
-
shortcuts way : DoTween은 포함한다 몇몇 알려진 유니티 오브젝트같이. 예를들어 Rigidbody, Material 너는 시작할 수 있다 이런 레퍼런스들을
직접 참조하여 자동적으로 셋팅된다.transform.DOMove(new Vector3(2,3,4), 1); rigidbody.DOMove(new Vector3(2,3,4), 1); material.DOColor(Color.green, 1);generic과 마찬가지로 shortcuts는 트윈에 체이닝 연결하여(FROM으로) 지정값으로 위치를 바로보내고 원래 값으로 트위닝(인벌스느낌?)
transform.DOMove(new Vector3(2,3,4), 1).From(); rigidbody.DOMove(new Vector3(2,3,4), 1).From(); material.DOColor(Color.green, 1).From();해당 요소 파람값은 http://dotween.demigiant.com/documentation.php#tweenerOptions 에서 Basic elements shortcuts 검색 후 참조.
-
Sequence만들기
시퀀스는 animate나 다른 트윈들을 포함한다.
시퀀스는 트위너와 비슷하지만 속성 값을 애니로 만드는 대신 그룹으로서 만든다. 또한, 시퀀스는 계층 구조의 깊이 상관 없이 다른 시퀀스 내에 포함될 수 있다.
시퀀스된 트윈은 굳이 뒤이어질 필요 없다.(insert메소드 사용) 오버랩하여 삽입할 수 있다. 트윈은 다른 하나의 시퀀스내에서만 중첩 될 수있다.
즉, 여러 시퀀스에서 동일한 트윈을 재사용 할 수 없다.
중요!! : 비어있는 시퀀스는 절대 사용하지 말아라
-
참조하고 사용할 시퀀스를 만든다.
//Returns a usable Sequence which you can store and add tweens to. Sequence mySequence = DOTween.Sequence(); -
트윈,간격 및 콜백을 시퀀스에 추가.
- 노트 : 이러한 추가 메서드는 시퀀스가 시작되기 전에 적용되어야 하고, 추가 되기전에 시퀀스는 완전히(?)생성 되어야 한다.
-
API
-
Append(Tween tween)
지정된 트윈을 시퀀스 끝에 추가.mySequence.Append(transform.DOMoveX(45, 1)); -
AppendCallback(TweenCallback callback)
지정된 콜백을 시퀀스의 마지막에 추가.mySequence.AppendCallback(MyCallback); -
AppendInterval(float interval)
지정된 interval을 시퀀스 마지막에 추가.mySequence.AppendInterval(interval); -
Insert(float atPosition, Tween tween)
주어진 트윈을 해당시간에 삽입, 따라서 트윈이 다른트윈들과 오버랩될 수 있다.mySequence.Insert(1, transform.DOMoveX(45, 1)); -
InsertCallback(float atPosition, TweenCallback callback)
주어진 콜백을 해당시간에 삽입.mySequence.InsertCallback(1, MyCallback); -
Join(Tween tween)
지정된 트윈을 마지막 트윈의 같은 위치에 삽입하거나 콜백을 시퀀스에 추가한다.// The rotation tween will be played together with the movement tween // 회전 트윈은 무브트윈과 같이 작동될 거다. mySequence.Append(transform.DOMoveX(45, 1)); mySequence.Join(transform.DORotate(new Vector3(0,180,0), 1)); -
Prepend(Tween tween)
지정된 트윈을 시퀀스 시작 부분에 추가하고 그 시간대의 나머지 트윈을 앞으로 밀어낸다.mySequence.Prepend(transform.DOMoveX(45, 1)); -
PrependCallback(TweenCallback callback)
지정된 콜백은 시퀀스 선두에 추가.mySequence.PrependCallback(MyCallback); -
PrependInterval(float interval)
지정된 interval을 시퀀스 선두에 추가, 같은 시간대 interval을 앞으로 밀어낸다.mySequence.PrependInterval(interval);
아래와 같이 체이닝 할 수 있다.
Sequence mySequence = DOTween.Sequence(); mySequence.Append(transform.DOMoveX(45, 1)) .Append(transform.DORotate(new Vector3(0,180,0), 1)) .PrependInterval(1) .Insert(0, transform.DOScale(new Vector3(3,3,3), mySequence.Duration()));TIP : 콜백만으로 만들어진 시퀀스를 생성하여 타이머 나 물건처럼 사용할 수 있습니다.
-
#Settings, options and callbacks
DOTween은 트윈에 설정을 적용할 때 연결 방식을 통해 접근할 수 있다.
-
Global settings
DOTween의 전역 설정인데 설정값을 반영하려면DOTween.timeScale이런식 으로 접근하면 된다.
설정값들을 나열하기엔 너무 많으므로 http://dotween.demigiant.com/documentation.php#options 에서Global settings부분에서 찾아보길.. -
Tweener and Sequence settings
인스턴스 속성
Chained settings or callbacks로 이 설정값은 모든 트윈에 셋팅 또는 콜백을 연결할 수 있다.
또한 트윈이 작동중인 상태에서도 연결할 수 있다.
(SetLoops and SetAs 제외) 값 많으므로… http://dotween.demigiant.com/documentation.php#options 에서Tweener and Sequence settings부분 참고.//트위닝 설정 넣는 예시 transform.DOMoveX(4, 1).SetEase(MyEaseFunction); //콜백 체이닝 transform.DOMoveX(4, 1).OnComplete(MyCallback); -
특수한 트윈 설정 옵션(Tweener-specific settings and options)
몇 가지 설정들은 Tweeners에만 해당되면 시퀀스에는 영향을 줄 수 없다.
트윈이 실행되는 동안 이러한 설정을 연결하면 아무 효과가 없다. http://dotween.demigiant.com/documentation.php#options 에서Tweener-specific settings and options부분 참고.
예로 몇가지만 보겠다.1. From(bool isRelative = false)
트윈을 From으로 변경. 즉, 대상을 지정된 값으로 즉시 보내고, 이전 값으로 트위닝한다.(인벌스 느낌?)
파람값 true면 트윈을 상대적으로 설정한다.
SetRelative대신에 매개변수를 사용해야한다.// 일반적인 TO 트윈 transform.DOMoveX(2, 1); // FROM tween transform.DOMoveX(2, 1).From(); // FROM tween but with relative FROM value transform.DOMoveX(2, 1).From(true);2.SetDelay(float delay)
트윈 시작 시 딜레이 설정(트윈이 이미 시작된 상태라면 효과적용이 안된다)transform.DOMoveX(4, 1).SetDelay(1);3.SetSpeedBased(bool isSpeedBased = treu)
isSpeedBased가 true인 경우 트윈을 속도 기반으로 설정합니다.
duration이 units/degrees(디그리당 몇 유닛가는지)transform.DOMoveX(4, 1).SetSpeedBased();
-
TweenParams
이 설정은 여러 개의 트윈에 적용 할 수있는 설정을 저장하는 데 사용됩니다.
이를 사용하면 새 TweenParams인스턴스를 만들거나 기존 인스턴스를 지우고 적용되며
SetAs를 사용하여 설정 할 수 있다.// Store settings for an infinite looping tween with elastic ease // 설정 저장소를 만든다. TweenParams tParms = new TweenParams().SetLoops(-1).SetEase(Ease.OutElastic); // Apply them to a couple of tweens // SetAs함수를 통해 미리 설정해놨던 사항을 적용 시킨다. transformA.DOMoveX(15, 1).SetAs(tParms); transformB.DOMoveY(10, 1).SetAs(tParms);
-
Tween컨트롤링
트윈을 조작하는 3가지 방법이 있는데 이들 모두 DO접두어을 공유한다.
Shortcut방법을 제외하고는 동일한 메소드 이름을 공유.-
정적메서드 및 필터를 통한 방법
DOTween클래스에는 트윈을 제어 할 수 있는 많은 정적 메서드가 포함되어있다.
DOTween.KillAll과 같은 전체에 영향을 주는 메서드도 있고 DOTween.kill(myTargetOrid)와같은 특정 대상에 대해 작용하는 메서드도 있다.(파람값 id값을 통해 필터링한다.)
정적메서드틑 int을 반하는데 약간id값(?) 해당 업무을 수행하는데 부여되는 넘버(?) 같은 개념같다// Pauses all tweens DOTween.PauseAll(); // Pauses all tweens that have "badoom" as an id DOTween.Pause("badoom"); // Pauses all tweens that have someTransform as a target DOTween.Pause(someTransform); -
트윈으로 부터 직접 호출
정적 메서드를 사용하는 대신 트윈에서 바로 참조해서 동일한 메서드를 호출할 수 있다.myTween.Pause(); -
shortcut방법으로 부터 호출 가능
2번과 비슷하지만 shortcut방법으로 바로 메서드 호출 가능한데 일반 메서드와 구별하기 위해 앞에 DO접두어가 붙는다.transform.DOPause();
이러한 메소드 관련 사항은
http://dotween.demigiant.com/documentation.php#options 에서Control methods 와 Special control methods부분 참고. -
-
트윈으로 부터 속성?데이터 가져오기(Getting data from tweens)
여러 속성표 자세한 부분은
http://dotween.demigiant.com/documentation.php#options 에서Getting data from tweens부분 참고.-
Static methods (DOTween)
static ListPausedTweens()
static ListPlayingTweens()
static ListTweensById(object id, bool playingOnly = false)
static ListTweensByTarget(object target, bool playingOnly = false)
static bool IsTweening(object idOrTarget, bool alsoCheckIfPlaying = false)
static int TotalPlayingTweens() -
Instance methods (Tween/Tweener/Sequence)
float fullPosition
int CompletedLoops()
float Delay()
float Duration(bool includeLoops = true)
float Elapsed(bool includeLoops = true)
float ElapsedDirectionalPercentage()
float ElapsedPercentage(bool includeLoops = true)
bool IsActive()
bool IsBackwards()
bool IsComplete()
bool IsInitialized()
bool IsPlaying()
int Loops() -
Instance methods ➨ Path tweens
Vector3 PathGetPoint(float pathPercentage)
Vector3[] PathGetDrawPoints(int subdivisionsXSegment = 10)
float PathLength()
-
- 코루틴과 합께 사용?(WaitFor coroutines)
Tweens는 Coroutines 내부에 배치 할 수있는 유용한 YieldInstructions 세트를 제공하며,
이로 인해 무언가가 발생할 때까지 기다릴 수 있습니다.
http://dotween.demigiant.com/documentation.php#options 에서WaitFor coroutines파트참고.